はてなブログ、CSSで色を指定する方法 CSS講座(2)
 文字色や背景色を指定する場合のように、CSSでは色を文字で表す機会が多くあります。続いては、CSSで色を指定するときの記述方法を紹介します。
文字色や背景色を指定する場合のように、CSSでは色を文字で表す機会が多くあります。続いては、CSSで色を指定するときの記述方法を紹介します。
カラーネームによる色指定
まずは、色の名前(カラーネーム)を使って色を指定する方法を解説します。CSSには、色を文字で表現する方法として、以下に示す16色(基本色)のカラーネームが定義されています。
black
silver
gray
white
maroon
red
purple
fuchsia
green
lime
olive
yellow
navy
blue
teal
aqua
たとえば、文字色を「紺色」(navy)、背景色を「薄い灰色」(silver)に指定する場合は、以下のようにCSSを記述します。
color: navy;
background: silver;
この段落の文字色はnavy、背景色はsilverです。
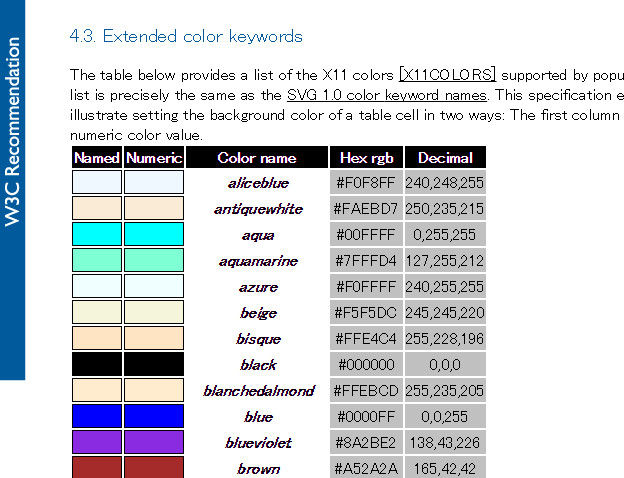
さらに、X11 Color Namesとして、以下のリンクに示したカラーネームを使用することも可能です。

https://www.w3.org/TR/css3-color/#svg-color
RGBの16進数表記による色指定
色をRGBの16進数で指定する方法も用意されています。この指定方法を使うと約1678万色の色を表現できるようになり、微妙な色合いも自由に指定することが可能となります。
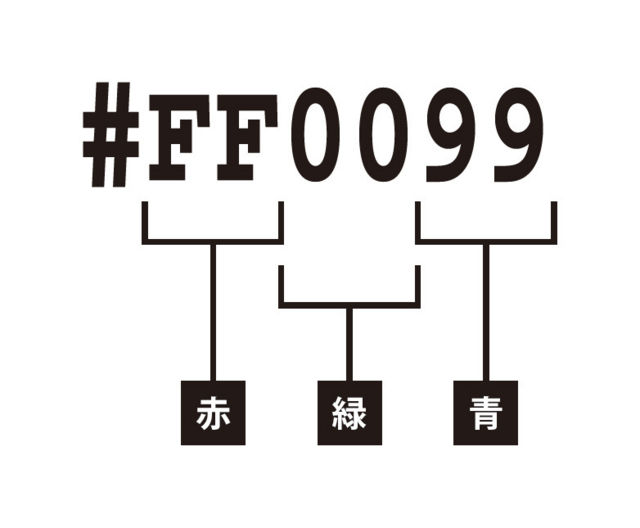
RGBの16進数で色を指定するときは、#(シャープ)に続けて、赤(R)、緑(G)、青(B)の明るさを2桁の16進数で指定するのが一般的です。それぞれの数値は00が最も暗く、FFが最も明るい色になります。

たとえば、上記の例の場合、赤は最も明るい(FF)、緑は最も暗い(00)、青はそこそこ明るい(99)という色指定になり、その結果、「赤が強めの紫色」が指定されることになります。
background: #FF0099;
この段落の背景色は#FF0099です。
色指定の16進数表記に使用するA~Fは、小文字で記述しても構いません。つまり、#FF0099と#ff0099は同じ色を示していることになります。
色をRGBの16進数で指定するには、それなりの経験を必要とします。CSSの記述に慣れている方でも思いどおりの色を指定するのは難しいかもしれません。Webには「色見本を紹介しているサイト」が沢山あるので、こういったサイトを参考にしながら色を指定するとよいでしょう。
そのほか、#F09のように赤(R)、緑(G)、青(B)を1桁ずつ記述する方法もあります。この場合は、赤、緑、青の明るさをそれぞれ16段階で示すことになるため、計4096色の色を指定できます。
16進数とは?
普段、私たちが使用している10進数では、0~9の10種類の文字を使って数値を表します。一方、16進数では、0~9とA~Fの16種類の文字を使って数値を表します。
Aの文字は10進数の「10」に相当し、Bは「11」、Cは「12」、・・・、Fは「15」の数値に対応する仕組みになっています。そして、数値が10進数の「16」になると、桁数を増やして10と表記します。
16進数表記の00~FFは10進数の「0~255」に相当するため、赤、緑、青の明るさをそれぞれ256段階で示すことが可能です。